How I Accidentally Built 4 Games While Avoiding Work
From the Web to Games
I’ve spent most of my time as a developer working with Django on Linux systems and focused on backend challenges. I knew enough JavaScript to enhance my applications, but beyond using vanilla JS to solve specific frontend problems, I rarely explored it further. Eventually, I realized that if I wanted to get more out of working on the frontend, I should aim to create things that couldn’t be done on the backend at all.
These small projects were just an excuse to break out of the usual web development tasks and experiment with something fun. I wasn’t trying to make fully-fledged games; it was more about exercising a different set of skills and enjoying the process of building polished, interactive experiences, no matter how short of being real games that they were.
Windows XP Service Pack 4
My first experiment was a faux Windows XP experience where a virus takes over your computer, and you have to close infinitely spawning popups as quickly as possible. It started out as one of those rudimentary fake operating system sites. There is a system for minimizing, maximizing, and closing windows. There's a working command prompt and a traversable file system. There's even a web version of old school Winamp that you can load mp3s into. There's a nostalgic login and welcome screen.
Once I had all this plugged in, I wasn't really sure where to go with it. It needed something for the user to do while enjoying their nostalgia glasses. So I decided to make alert windows spawn and realized that closing them as they continually pop up feels something like an FPS warmup. Once you close them all on the easy setting, a config window will open that lets you adjust the difficulty and go again.
[ Try it out ]
What is the highest difficulty you can beat?
[ Leave a comment ]
Vertigo Text Adventure
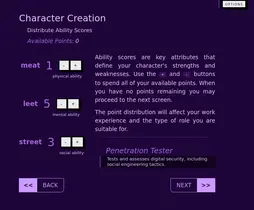
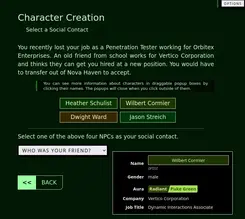
Next, I shifted gears and built something I called Vertigo, a Choose Your Own Adventure system using React components. The goal was to create something that functions more like a web application than a traditional game, leaning into my web experience. This approach allowed me to play around with React while showing off some of my CSS skills to create a visually appealing interface.
I added a character creator that was fully interactive, letting users customize their characters and store their progress with local storage. There's a simple audio engine.
However, as I worked on Vertigo, I realized I didn’t have much of a story to tell. The mechanics were solid, and I enjoyed the technical challenges, but I wasn’t driven by any particular narrative.
This established something early that I would take with me once I was intentionally making games. I didn’t want to focus on anything story-driven, at least not anything that I would have to write myself.
[ Try it out ]
I think it's worth reiterating that this project is very much abandoned so don't get pulled in hoping that it goes somewhere.
I posted the code on the comment thread if you're interested in stealing it, although you can probably come up with something better. The amount of boilerplate required for each screen is insane.
[ Leave a comment ]
Raycasting Curious
I didn’t think about game development again for a long time, until I stumbled across a site called Lode's Computer Graphics Tutorials that broke down the raycasting algorithm and walked through recreating Wolfenstein 3D in C.
The article explained:
"Raycasting is a rendering technique to create a 3D perspective in a 2D map. Back when computers were slower, real-time 3D engines weren’t feasible, and raycasting was the first solution. It’s an efficient method because it only requires a calculation for each vertical line of the screen."
Wolfenstein 3D in TypeScript
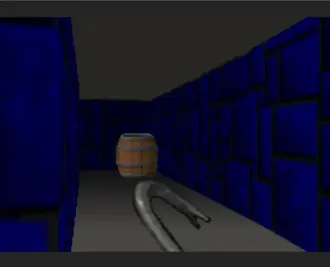
By that time, I had more or less mastered TypeScript, so I decided to follow the guide but rewrite the code for HTML5 Canvas. I still wasn’t aiming to make a complete game. I was fascinated by the technique itself and just wanted to understand it the way you only can once you do it yourself. The idea of creating something interactive with traditional graphics was exciting, but I was comfortable treating the project as a tech demo.
While working through this, I learned how to implement a z-buffer to render walls and sprites like barrels. The z-buffer helped handle depth perception, making the graphics appear in a realistic way. But when I tried to add more interaction—like making barrels fly and bounce off walls when hit, I ran into a problem: collision detection.
Solving collision physics felt far more challenging than I had expected. It was frustrating but also a turning point. I began to think, “Maybe I should be using a real game engine?”
Something I took away from this experiment was how much simple lighting can make your terrible looking graphics seem not so bad.
[ Try it out ]
Source code is available from the comment thread.
[ Leave a comment ]
Defold Game Engine
I chose Defold because, for the first time, I was thinking of my project as an actual game. However, I wanted to prioritize web deployment since I wasn’t confident that something I could create on my own would appeal to a Steam audience, where users have to download and install the software to even try it. Distributing via the web made far more sense. I was already familiar with the platform, I have my own web server, and it would be trivial for anyone with a browser to play my creations instantly without having to sell them on more than clicking a link.
Defold deploys to the web efficiently, and as a bonus, supports nearly every platform imaginable. Its open licensing was appealing, and the small, focused community provided a more desirable environment for me as a hobbyist. I wasn’t looking for the overwhelming complexity and rigid red tape of mainstream engines. Defold’s simplicity and lack of bloat seemed like exactly what I needed for my small-scale 2D game.
Fester's Torment
Being that this is my first real game, I have a lot more to say about it than any of the other prototypes and I'm not entirely comfortable dumping it here with these abandoned experiments. But whatever. There is a playable demo but this version is a very early prototype that very soon a second iteration will replace.
I will talk more about that in the next exciting episode of whatever this site is.
[ Try it out ]
[ Leave a comment ]
So now you are caught up on how I got into gamedev.